markdown
src: 👻 Lost from copy/paste-fu...
You must have found yourself in a situation where you needed to write something using Markdown.
Wait, so what is Markdown anyway? It looks like plain text and kinda feels like HTML, but it’s neither of those things?
Don’t worry, I was a bit confused the first time I had to use Markdown. But after a short time, I got used to it and realized it was really cool. By the end of the article, you will know everything there is to know in order to be able to use Markdown on a daily basis.
OK, tell me again, what is Markdown and where will I use it anyway?
Markdown is a lightweight markup language that you can use to format plain text documents.
You probably know that every repository on GitHub has its own README file that explains the very purpose of the repository. Every project needs good documentation. Documentation for GitHub is written using Markdown. That is exactly why it’s necessary to handle some basics well. The second reason is that you are most likely to attract new connections and improve your networking by having an attractive profile README.
That’s it! Enough theory for today. The pure practical part goes on.
Markdown Cheatsheet
There are a lot of elements you can write in Markdown, so let’s dive into it.
PS. Please note that GitHub Markdown still needs to support some of the features below. Perhaps in the future, they might include it. Here you can find the GitHub link of the repo where I wrote detailed docs specifically for GitHub Markdown.
Paragraph
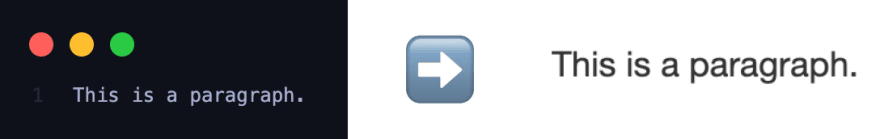
By writing the regular text, you are basically writing a paragraph.
This is a paragraph.Headings
There are 6 heading variants. The number of “#“ symbols, followed by text, indicates the importance of the heading.
Emphasis
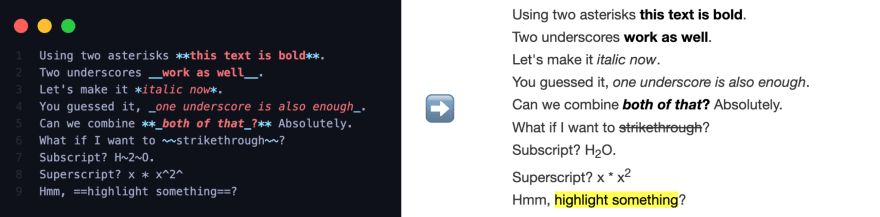
Modifying text is so neat and easy. You can make your text bold, italic, strikethrough, highlighted, subscript, or superscript.
Using two asterisks **this text is bold**.
Two underscores __work as well__.
Let's make it *italic now*.
You gessed it, _one underscore is also enough_.
Can we combine **_both of that_**? Absolutely.
What if I want to ~~strikethrough~~?
Subscript? H~2~O.
Superscript? x * x^2^
Hmm, ==highlight something==?Using two asterisks this text is bold.
Two underscores work as well.
Let’s make it italic now.
You gessed it, one underscore is also enough.
Can we combine both of that? Absolutely.
What if I want to strikethrough?
Subscript? H2O.
Superscript? x * x^2^
Hmm, highlight something?
Blockquote
Want to emphasize the importance of the text? Say no more.
Images
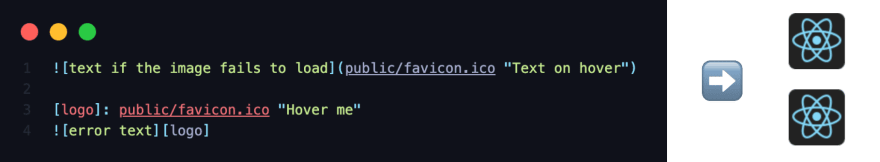
If you are using GitHub, the best way is to simply drag & drop the image from your computer directly to README file. You can also create a reference to the image and assign it that way. Here is the syntax.
Links
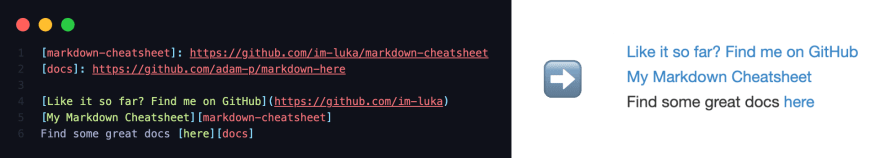
Similar to images, links can also be inserted directly or by creating a reference. You can create both inline and block links.
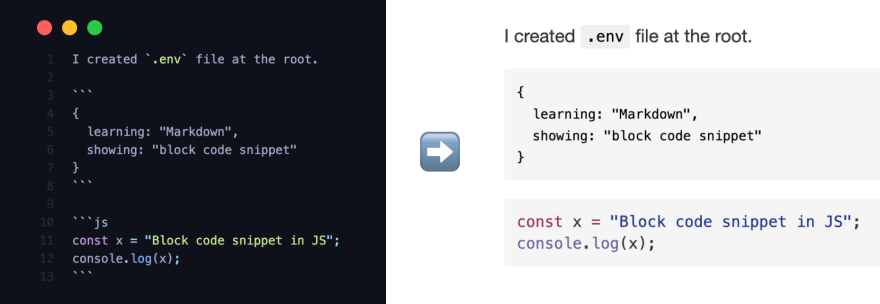
Code
You can create both inline and full-block code snippets. You can also define the programming language you were using in your snippet. All by using backticks.
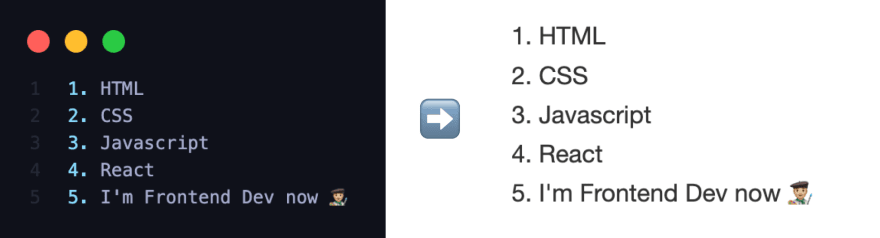
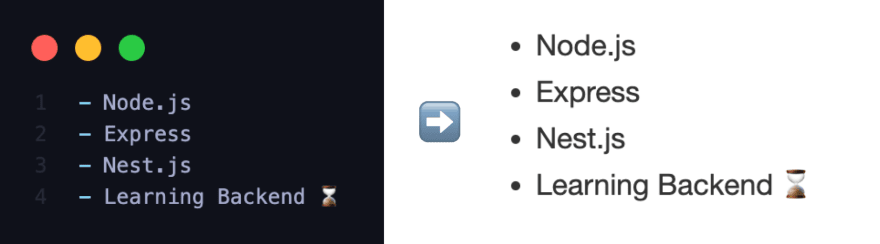
Lists
As you can do in HTML, Markdown allows the creation of both ordered and unordered lists.
Ordered list
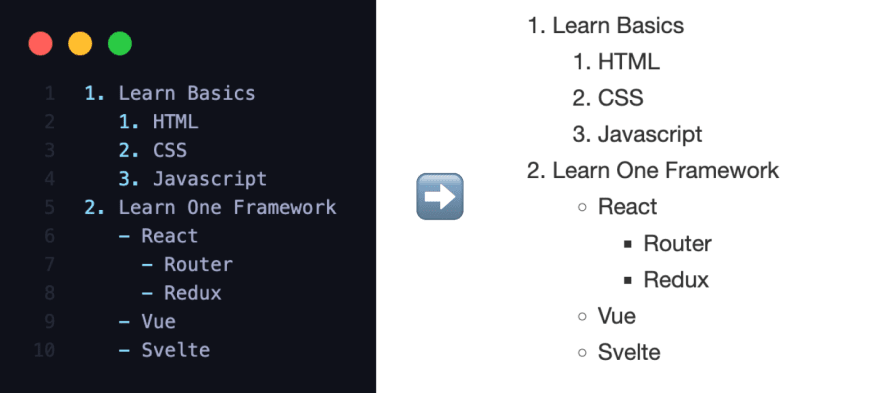
You can also mix both lists and create sublists.
PS. Try not to create lists deeper than two levels. It’s the best practice.
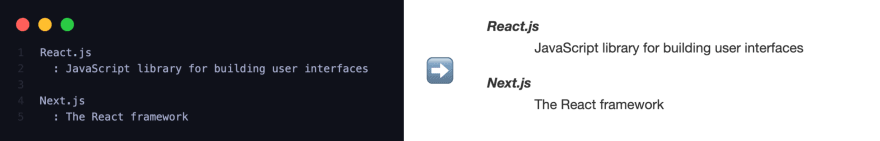
It’s also possible to create definition lists (term — definition), something you may not use often, but there is a possibility.
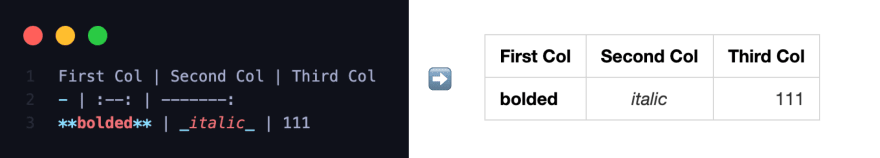
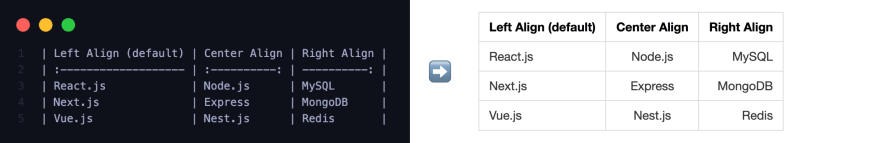
Table
Great way to display well-arranged data. Use “|“ symbol to separate columns and “:“ symbol to align row content.
 You can also create a “messy“ table by excluding outer “|“ symbols and not making your code well structured. Of course, it will still work, but hey → we should always arrange small things in the right way.
You can also create a “messy“ table by excluding outer “|“ symbols and not making your code well structured. Of course, it will still work, but hey → we should always arrange small things in the right way.
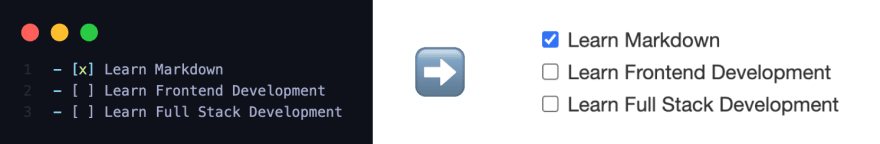
Task List
Keeping track of the tasks that are done and those that need to be done.
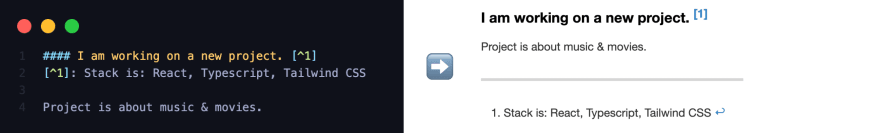
Footnote
Want to describe something at the end of the file? Use footnote!
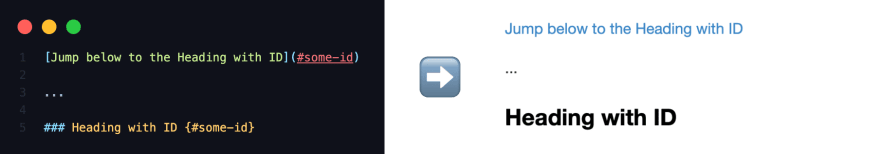
Heading ID
You can give ID to a heading to jump straight to that part of the file from wherever you are.
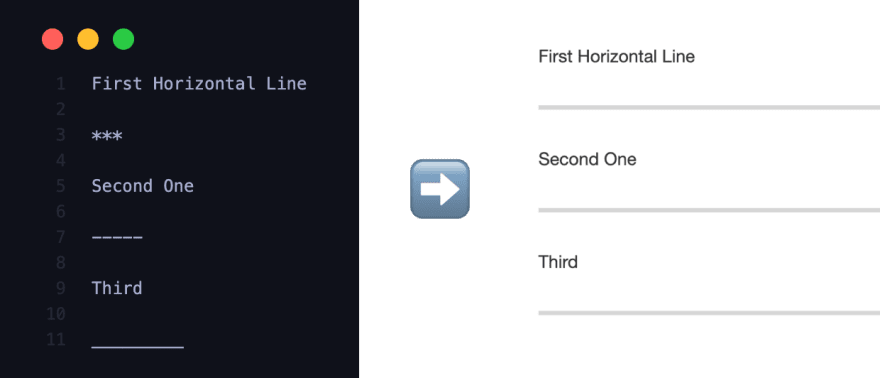
Horizontal Line
You can use asterisks, hyphens or underlines (*, -, _) to create a horizontal line. The only rule is that you must include at least three chars of the symbol.
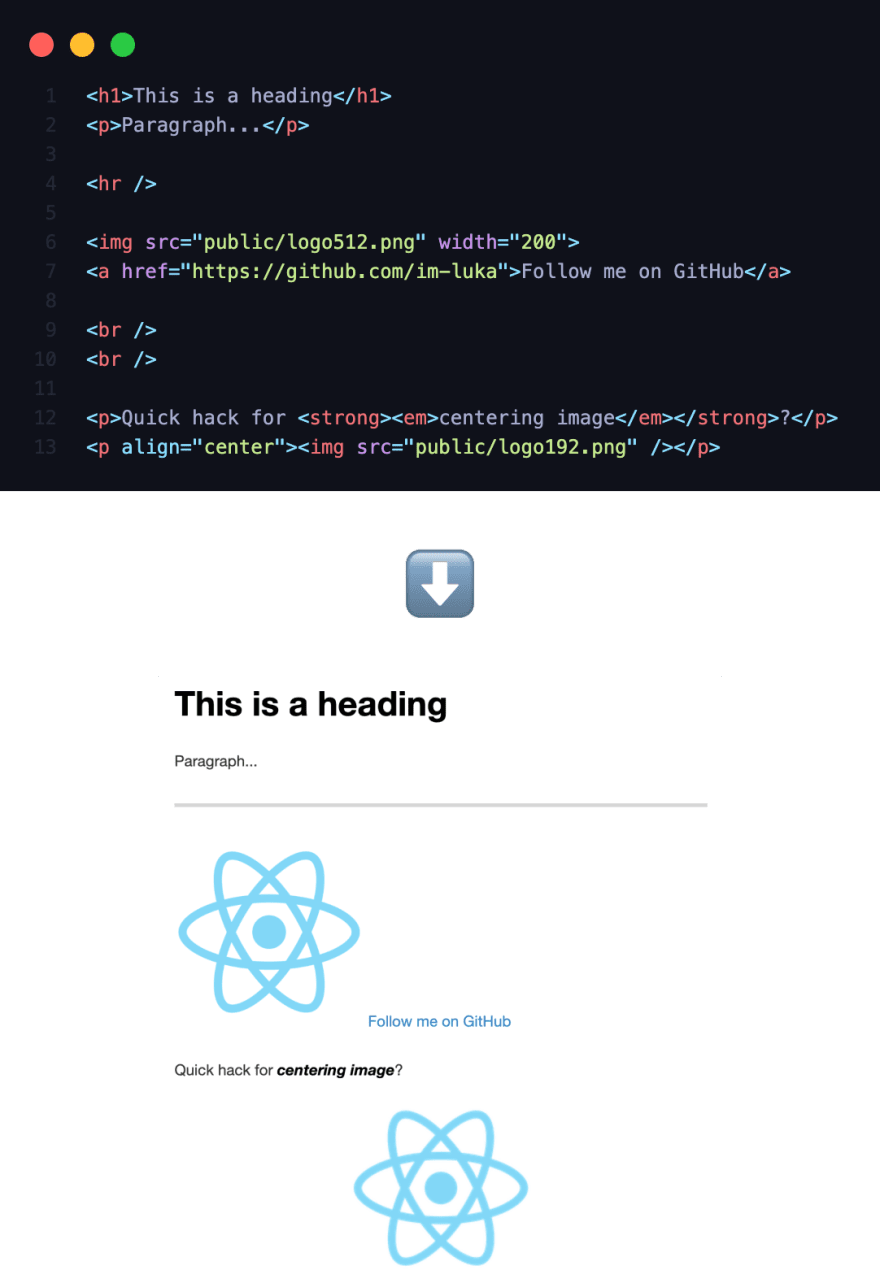
HTML
You can also use raw HTML in your Markdown file. Most of the time that will work well, but sometimes you can experience some differences that you are not used to when working with standard HTML. Using CSS will not work.
Voila!
Thank you for reading! I showed you everything there is to offer about using Markdown.
I have created a GitHub repo where you can view docs specifically for GitHub Markdown. Feel free to use it and consider supporting me by giving it a star if you like it!
Also, take a look at my GitHub README file that I created using Markdown.
You can also find some great Markdown docs here.