SOLID
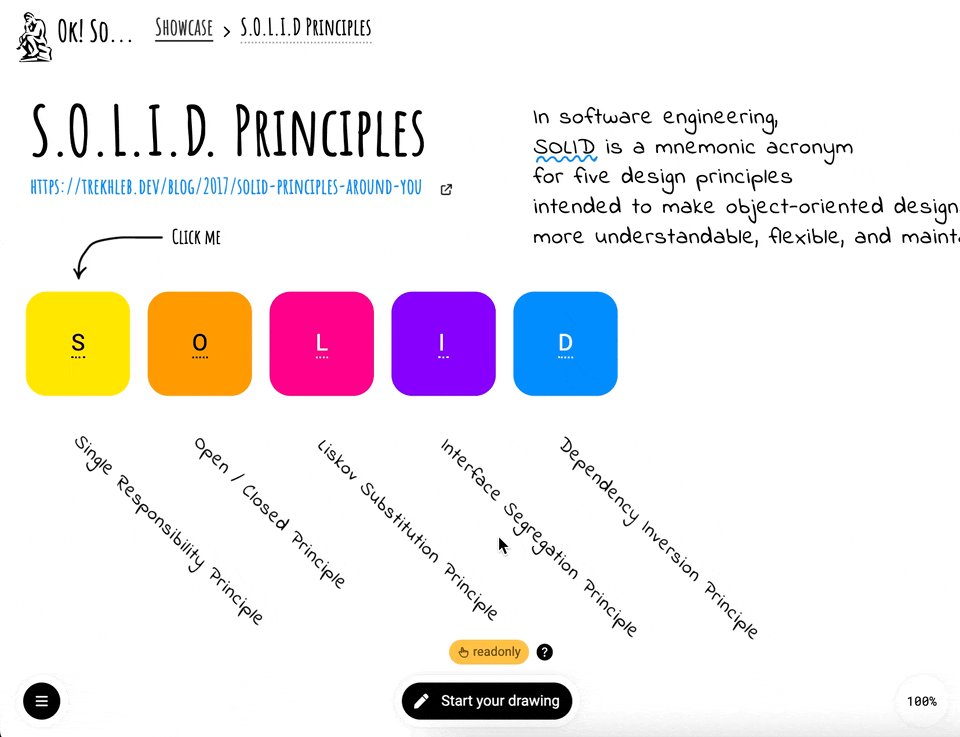
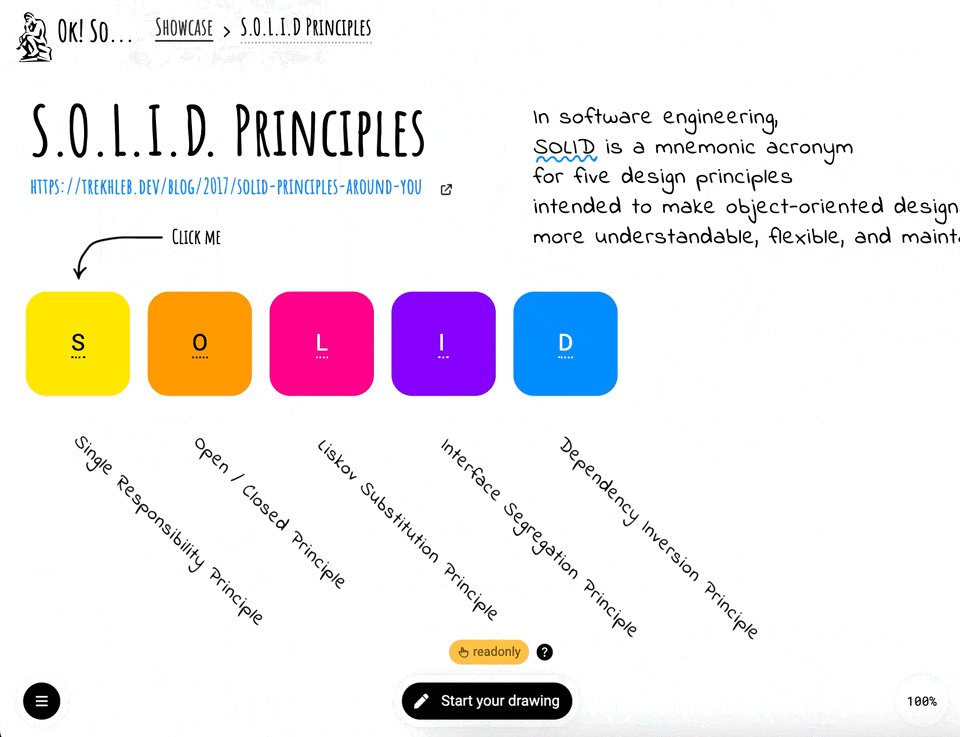
SOLID Principles Sketches

I’ve recently launched the minimalistic drawing app that allows you to do interactive (nested) sketches. And, as a continuation of my previous S.O.L.I.D. Principles Around You article, I’ve organized them into interactive SOLID Principles Sketches.
Check what I’ve got:

So, each SOLID principle has a dedicated sketch page that looks like the following

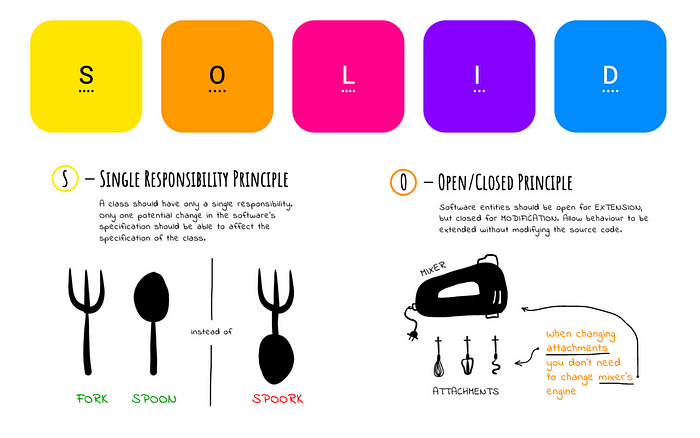
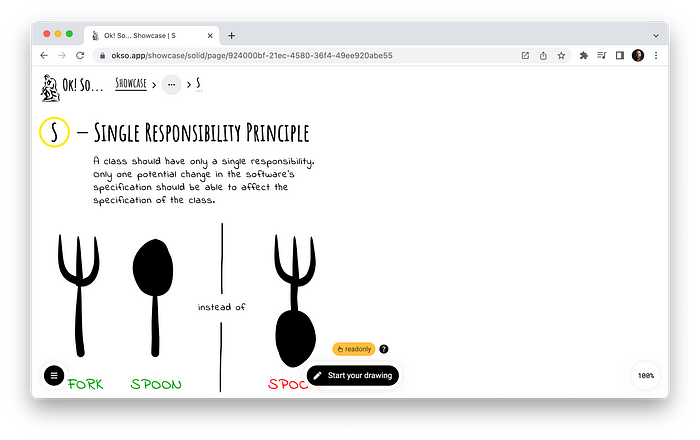
Single Responsibility Principle
A class should have only a single responsibility. Only one potential change in the software’s specification should be able to affect the specification of the class.

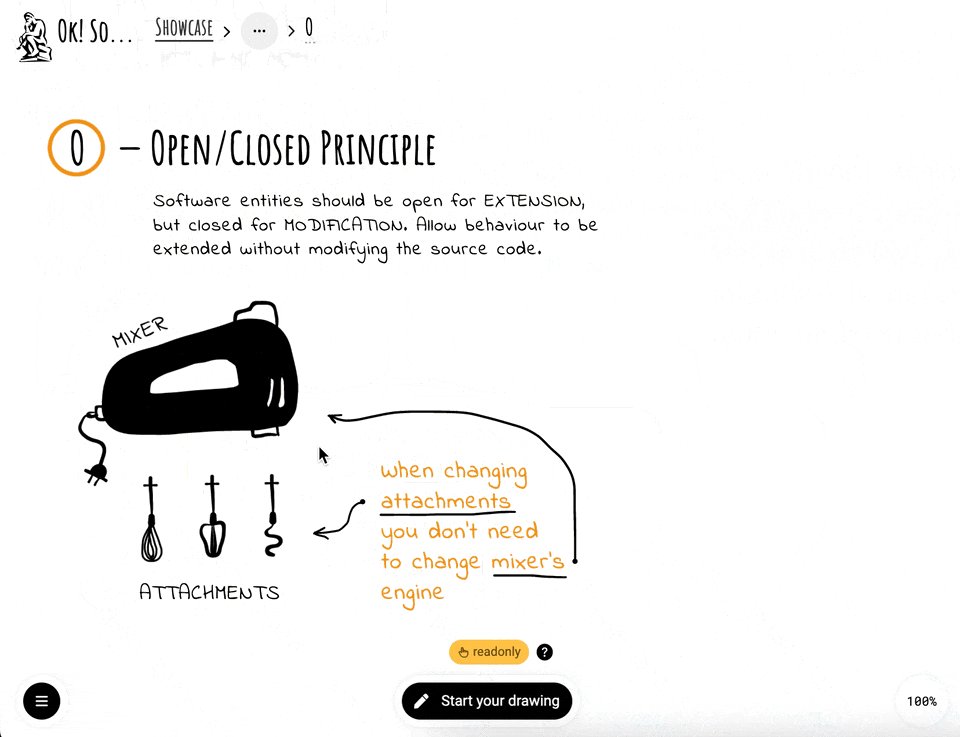
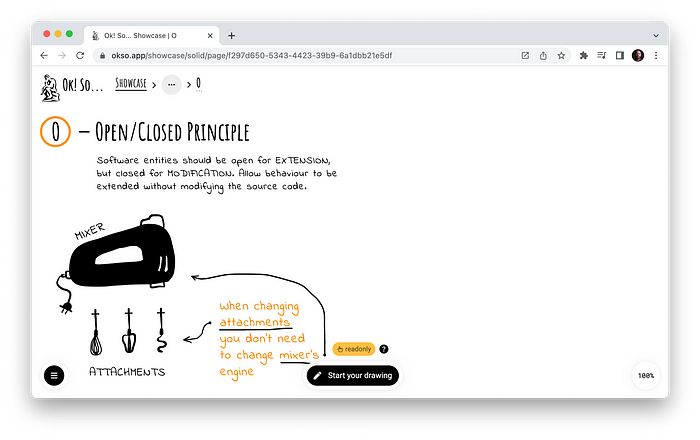
Open/Closed Principle
Software entities should be open for EXTENSION, but closed for MODIFICATION. Allow behavior to be extended without modifying the source code.

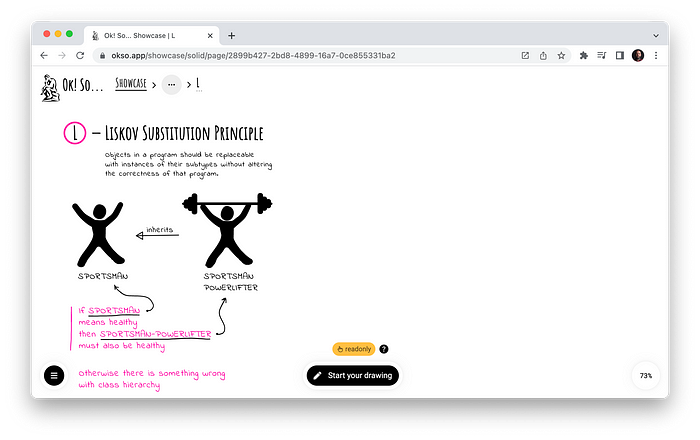
Liskov Substitution Principle
Objects in a program should be replaceable with instances of their subtypes without altering the correctness of that program.

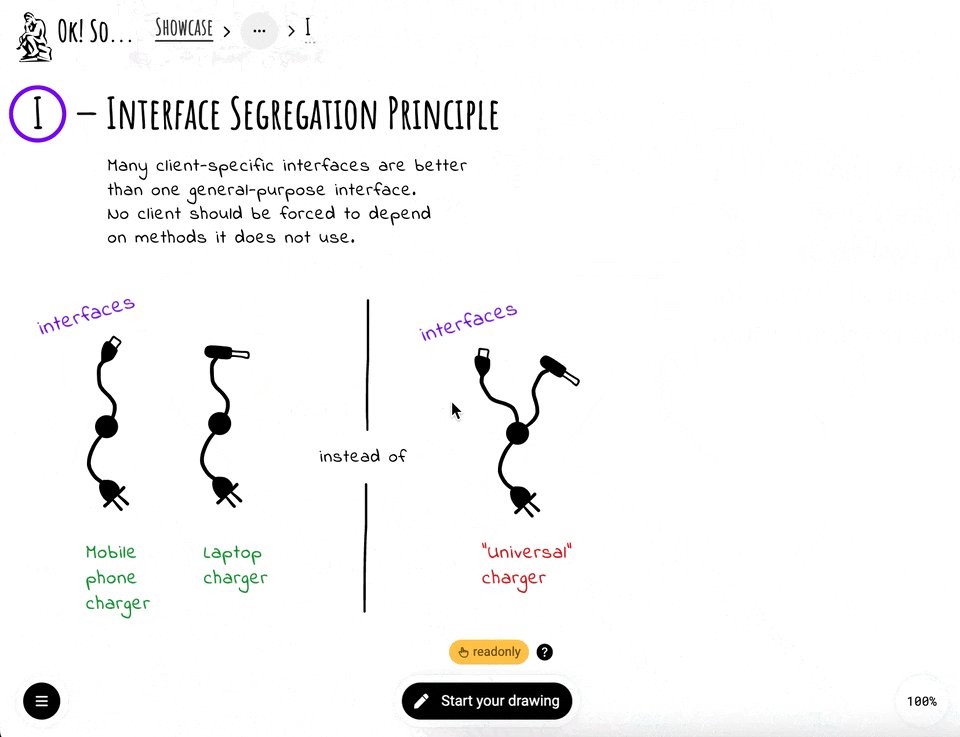
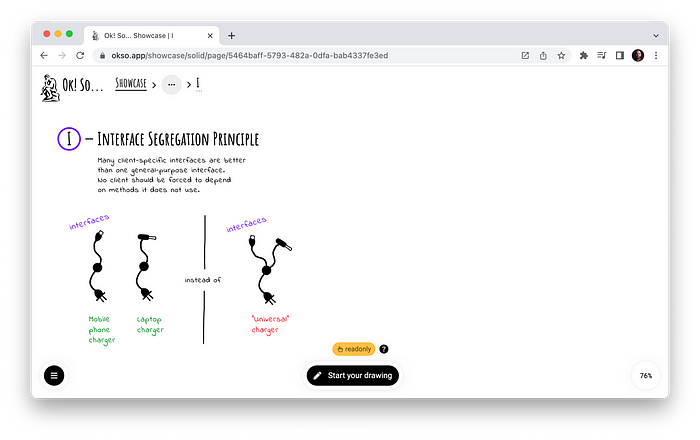
Interface Segregation Principle
Many client-specific interfaces are better than one general-purpose interface. No client should be forced to depend on methods it does not use.

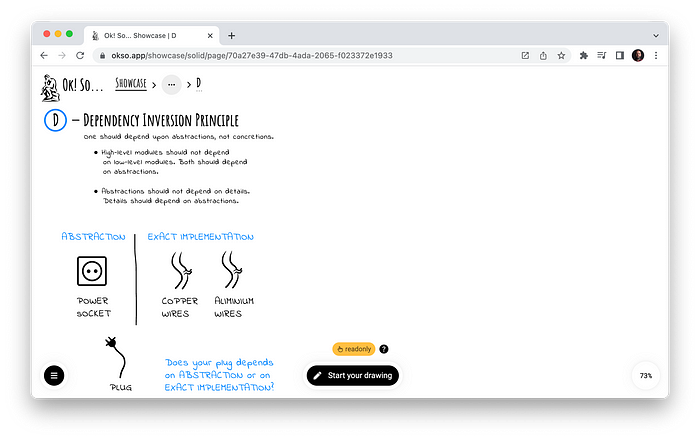
Dependency Inversion Principle
One should depend upon abstractions, not concretions.
- High-level modules should not depend on low-level modules. Both should depend on abstractions.
- Abstractions should not depend on details. Details should depend on abstractions.

In the future I plan to add more visual explainers like this one to the okso.app showcase. Currently there is a Data Structures sketch is available that is done in a similar style as SOLID one. I hope having such visual explainers in one place will be convenient for you.